CHALLENGE
In the current Cashnet product, students struggle with understanding higher education financing options and managing payments toward their bill.
Solution
Redesign Cashnet to empower students to view/understand their bill, and make payments to their educational institution quickly and securely to reduce anxiety around financing higher education.
BACKGROUND
Blackboard acquired Cashnet and needed to consolidate and fortify the core workflows into one powerful transaction Blackboard branded product.
Cashnet provides payment solutions for over 700 higher education campuses across the US, reaching 7 million students.
Project BRIEF
Simplify the user experience for a complexly engineered system.
20% upgrading the platform to tie into Bb APIs, 80% workflow enhancement.
Streamline the user flows and brand within the Bb Design Language
Deliver platform experience on responsive web
Maintain a user-focused decision making process that provides value, instead of clutter.
Collaborate with the remote Cashnet teams in Houston, Oakland, and Phoenix
UX PROCESS
Strategy: Framing problems, Defining goals
Discovery: Evaluating the as-is experience, Competitive audit, Current analytics, Preliminary user research
User Research: Personas, User Flows
Design (UX/UI): Ideation (Sketching), Visual design, Prototypes in Invision
Introduced Bb Design teams to Invision as a tool and held a series of training workshops for about 20 designers.
Validate, Test and Optimize: Internal validation with stakeholders, external testing with students (Validately and on-site at Texas State University), iteration
THE TEAM
1 Project Director, 2 Product Managers
6 Dev Ops
2 Designers
6 Engineers, 3 QA
Strategy
Framing problems to narrow in on solutions
I worked closely with the PM to plan and conduct preliminary user research. Our goal was to find out who was using the product, how they were using it and what pain points existed in the current landscape.
After several interview sessions with students using the product, we found students wanted:
To be informed of payment plan options earlier in the payment process
Calendar feature to help track due dates and deadlines
Push notifications, texts, and reminder emails when payments are due
Clear payment plan options
A clearer explanation of the fees, and consequences if they missed payments
Flexibility in payment options, timing and methods
What problem SHOULD Cashnet solve for students?
Cashnet should enable students and their families to easily understand, manage, finance and ultimately pay for higher education costs.
For payers that need cashflow flexibility, Cashnet will offer payment plans that allow the costs of education to be spread out into smaller and more manageable payments over time.
Discovery
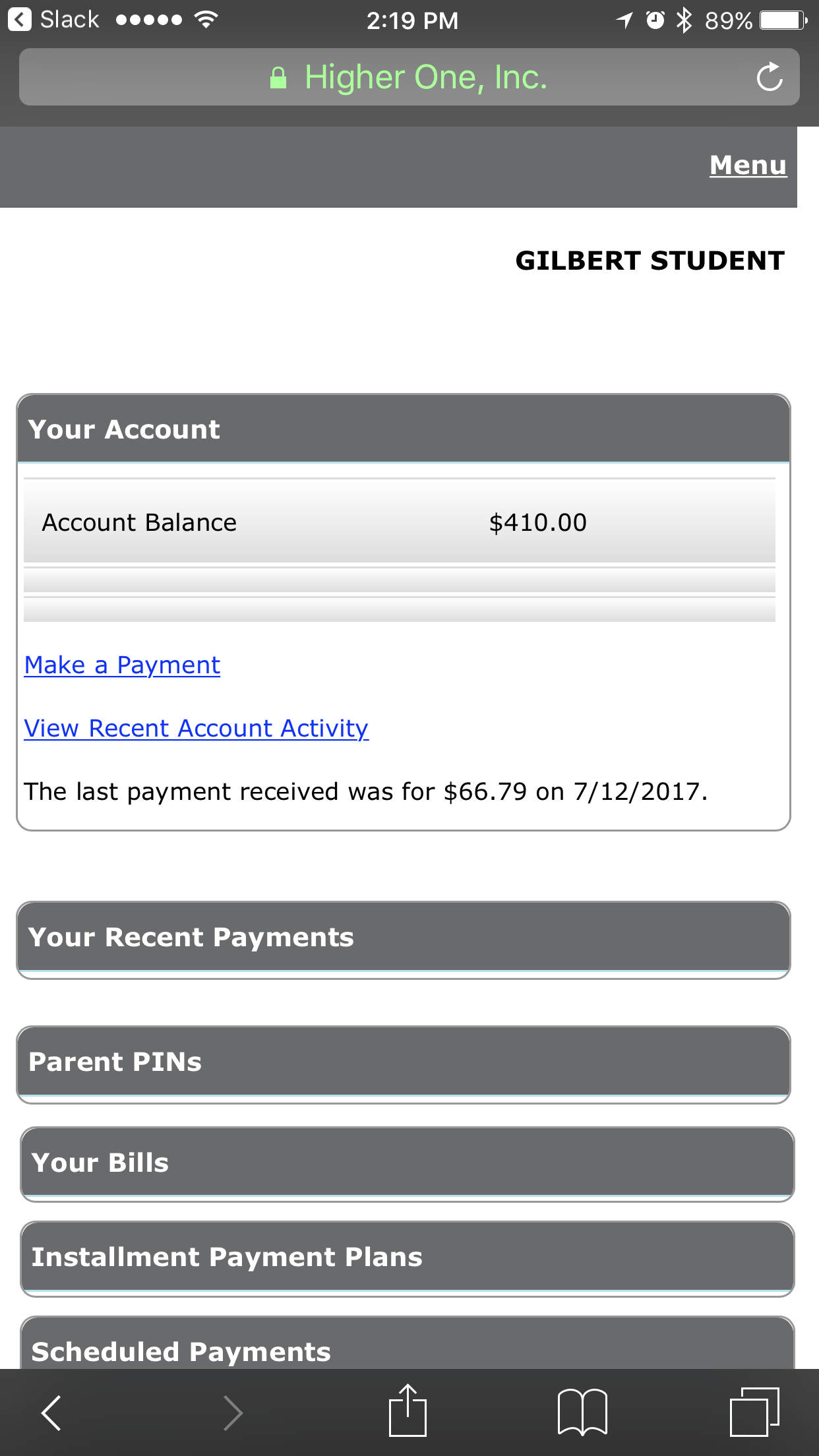
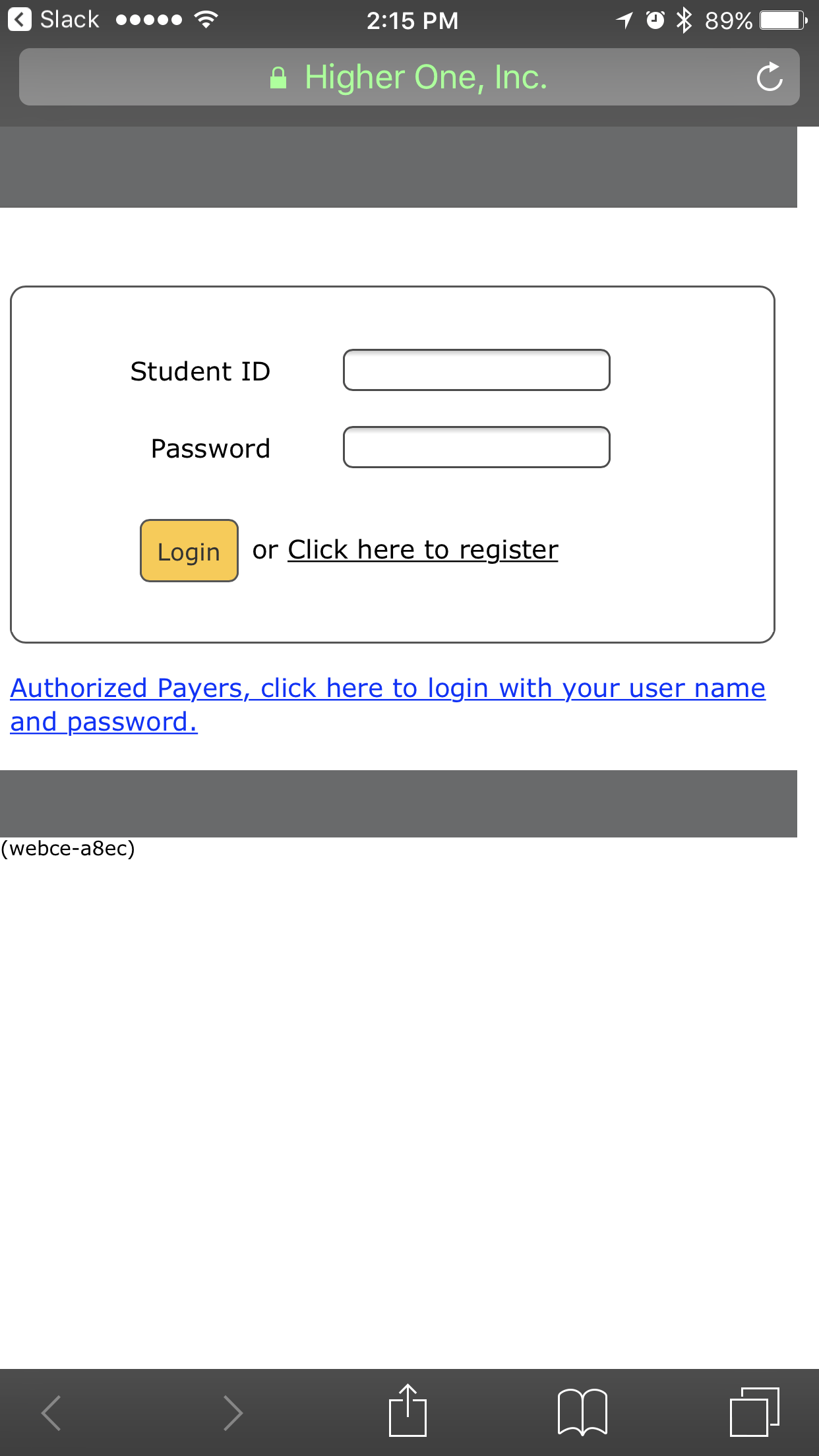
Evaluating the current experience through a usability lens
As the design had been piecemeal together over the course of 10 years, my first task was to document the existing flows to ensure the product had the features addressed in the business requirements and find the gaps of missing functionality.
There were several issues with the existing design:
Lack of consistency
The fonts, colors, iconography, and pages layouts were not consistent, leading to a disjointed experience.
Key navigation elements change location between screens making it difficult for user to follow a flow or have a sense of progress.
Poor accessibility
Experience is not fully responsive on mobile web, causing usability and accessibility issues.
There was small text size and lack of sufficient contrast in some areas.
Poor documentation
There was very little documentation around the product, design guidelines, and feature functions which made it difficult to map the experience back to a source of truth.
Poor workflow
User’s financial status is not clear in terms of “good standing” or “delinquent” status.
The product does not speak the user’s language in terms of messaging and errors, which are often displayed in code, leaving no options for users to self diagnose or recover easily from errors.
Flows were cluttered with competing information increasing user’s cognitive effort.
Too many interrupting options for “shopping” in the middle of key payment flows which distract the user from the task of making a payment.
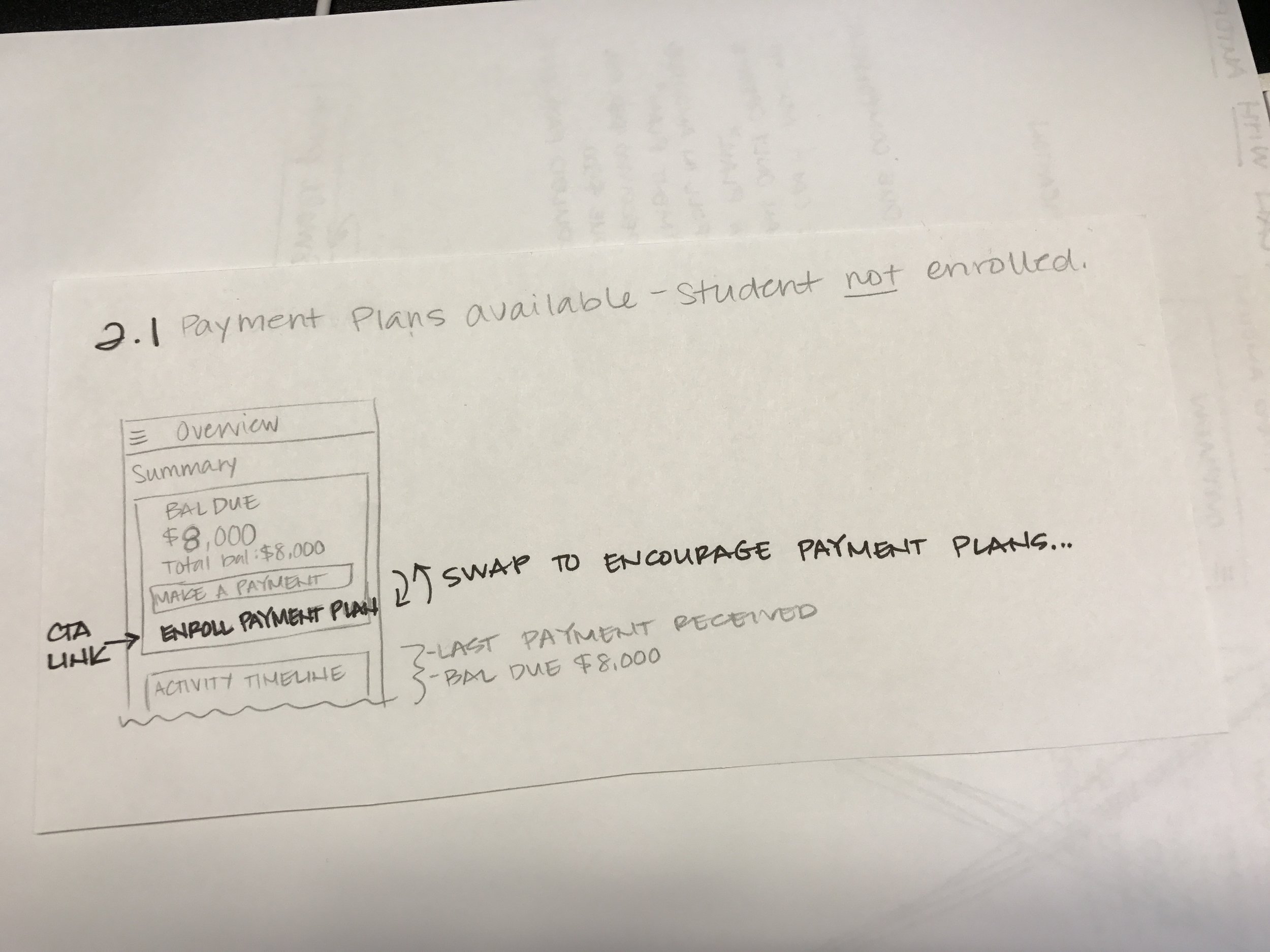
Payment plan CTAs are visible on dashboard, but when user engages, they are later informed the payment plans do not apply to them which is a pain point.
SCOPE & CONSTRAINTS
The redesign was going to be a large project with lots of moving pieces so I worked closely with the PM to organize the tasks into smaller tasks and establish a full list of all the features needed for both MVP as well as ideal future state.
We prioritized tasks/features based on impact and ease of implementation, categorized by visual design and interaction design updates to map to requirements and create a timeline.
What differentiates Cashnet from the competition?
Over 25 years of experience exclusively dedicated to higher education
Real-time integration with ANY system on campus – ERP, legacy, and auxiliary In-house customer support readily available for client tech needs
Customer Support model based on higher education
Complete service suite all from one vendor
Tailored solution is designed to be configured to meet a school’s business practices
Evaluating “as is” analytics: Payer Facing Metrics
Daily Average Stats
Average login by user: 85% student / 15% parent
Average of 100K users a day
Average 5.38 page views per user experience
Average 3.5 minutes per session
Average 38% abandonment rate in payment flow
Payment types
Research and data trends: Designing for students... and parents
What does the online payments landscape look like for college students?
College students use a variety of mobile payment methods, including PayPal, Apple Pay, and Venmo.
According to research, they use these methods because they are:
Easy to set up, use and manage
Friends and family use them
Accepted at the places they need to use them
How is Cashnet supporting parents who are paying for their student’s tuition?
About 42 percent of tuition payments come from parents, relatives, employers or friends of the student.
Our future plans include revisioning the Cashnet Parent Portal (for authorized users) to pay and manage education expenses to reduce some of that stress and anxiety.
How are families paying for college?
Parent income and savings funded 29 percent of costs, the second highest of the six resource types. Combined with student income and savings, which covered 12 percent of costs, family assets paid 41 percent of college expenses. Borrowed money covered 20 percent of college expenses. Student borrowing paid 13 percent of costs, nearly twice the proportion funded from parent borrowing, which paid 7 percent of costs.
User Research
Student Personas
User flows for testing
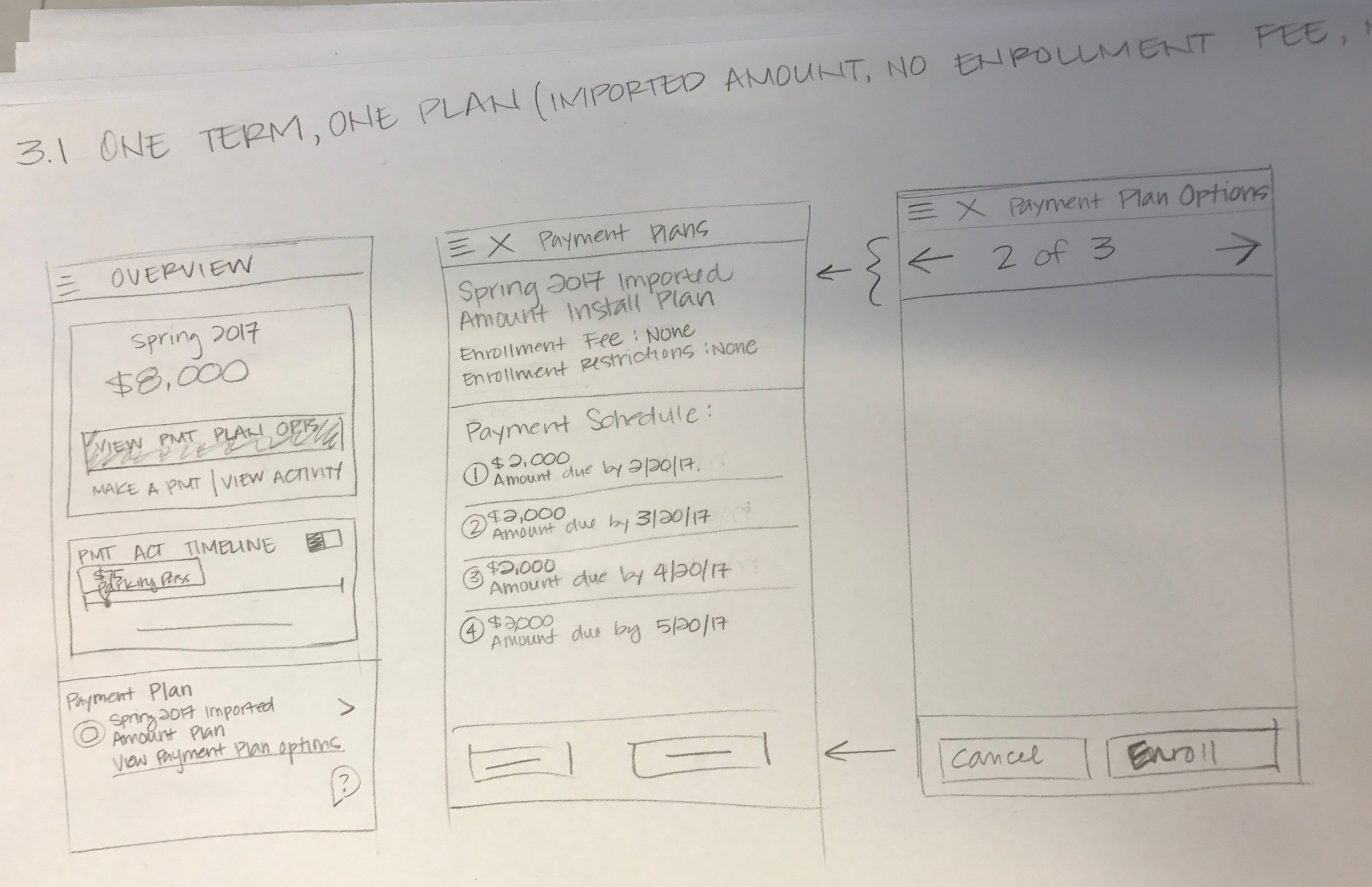
A user enrolls in a payment plan (2 options, no enrollment fee) to finance a semester at college.
A user makes a payment using a credit card toward a payment plan without a service charge.
A user makes a payment using a credit card toward a payment plan with a service charge.
Visual Design (UI/UX)
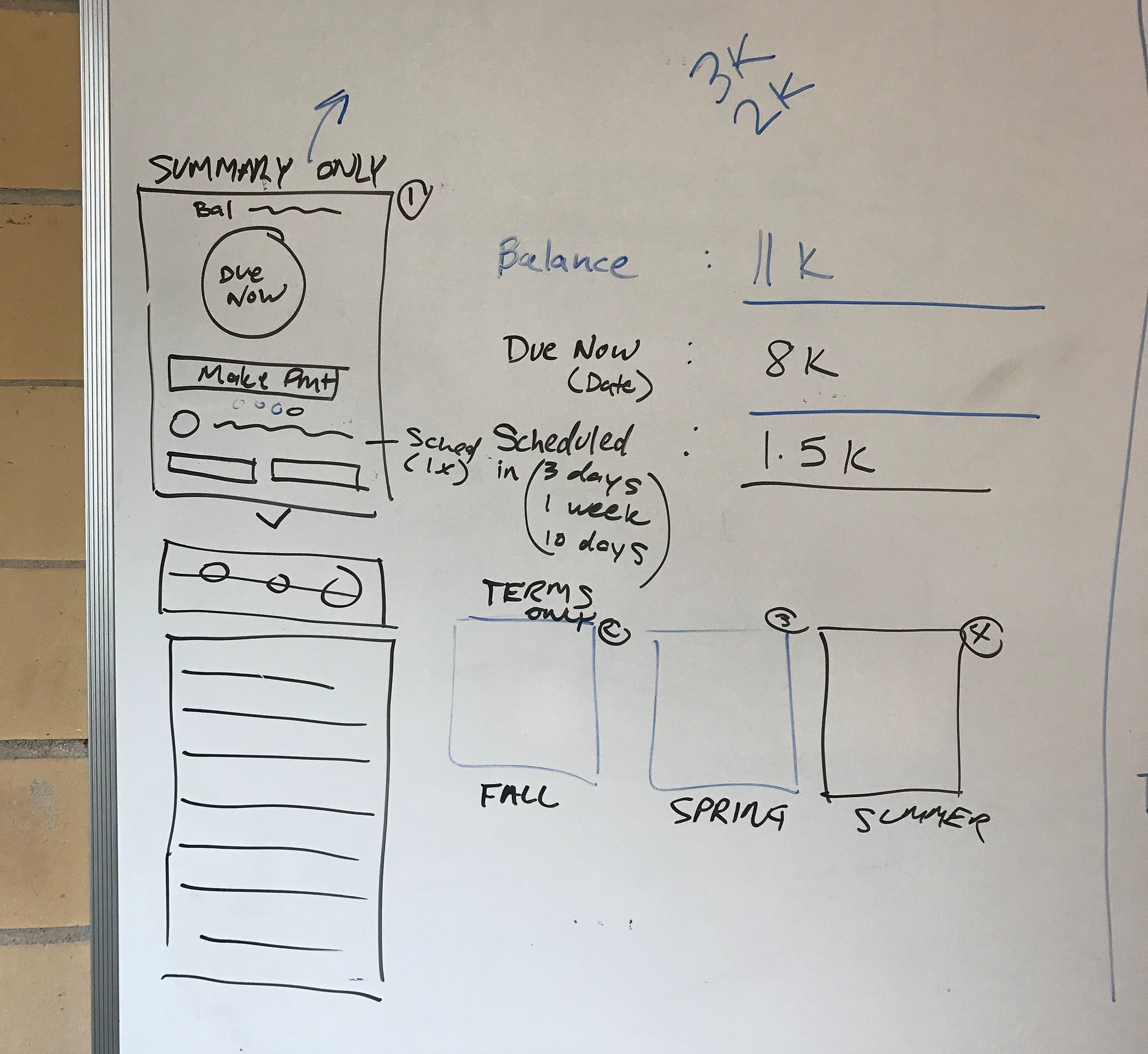
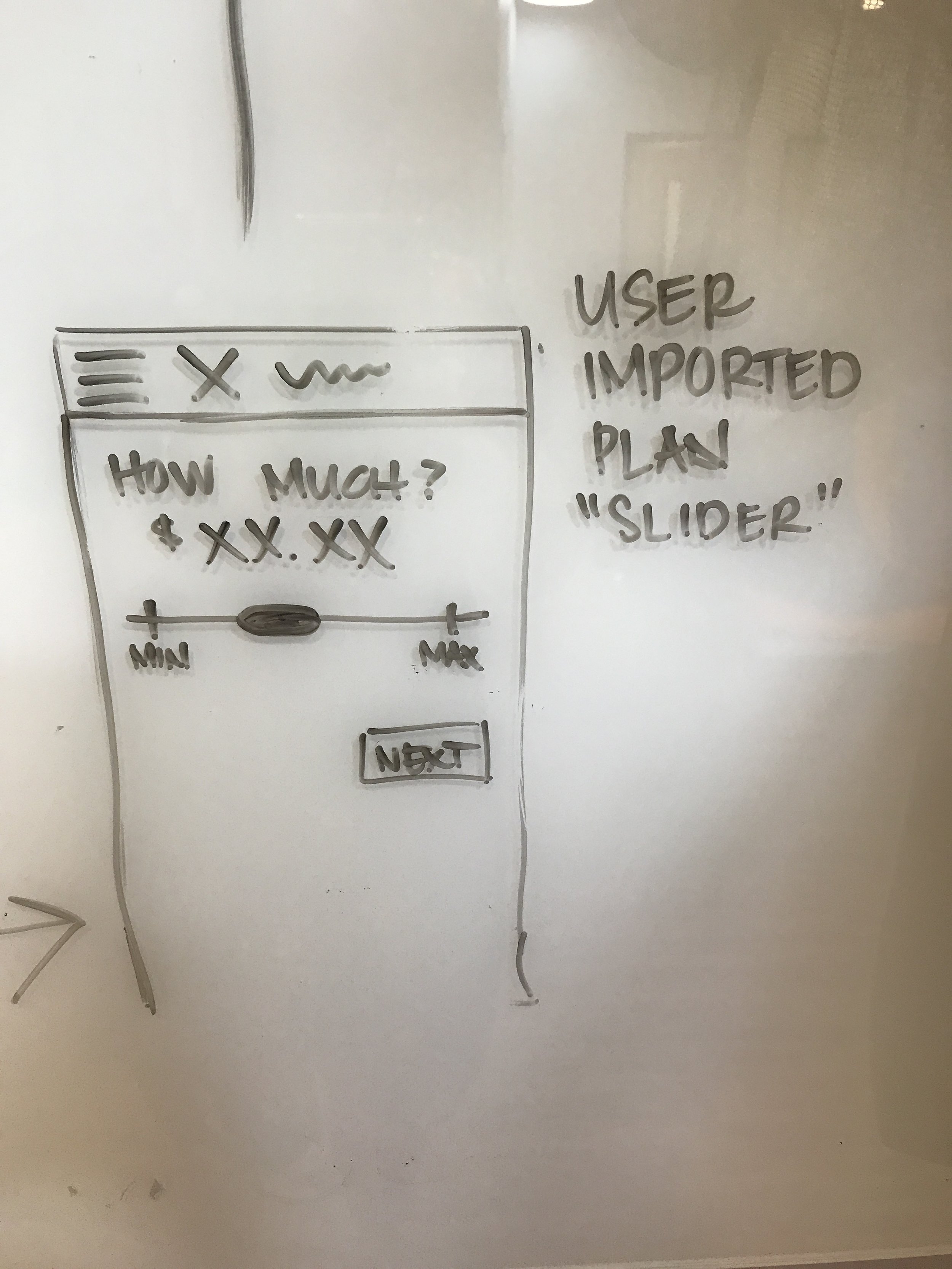
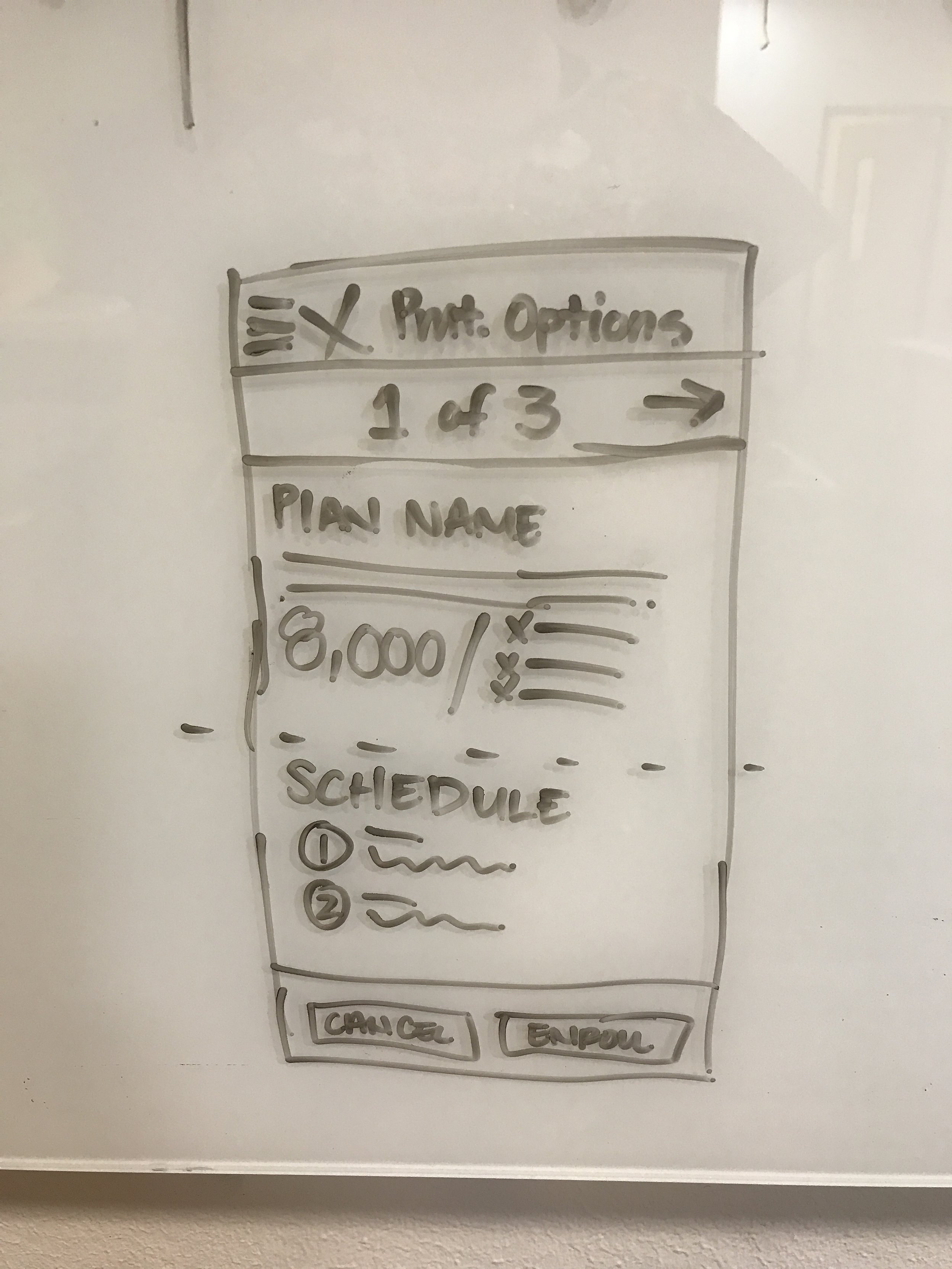
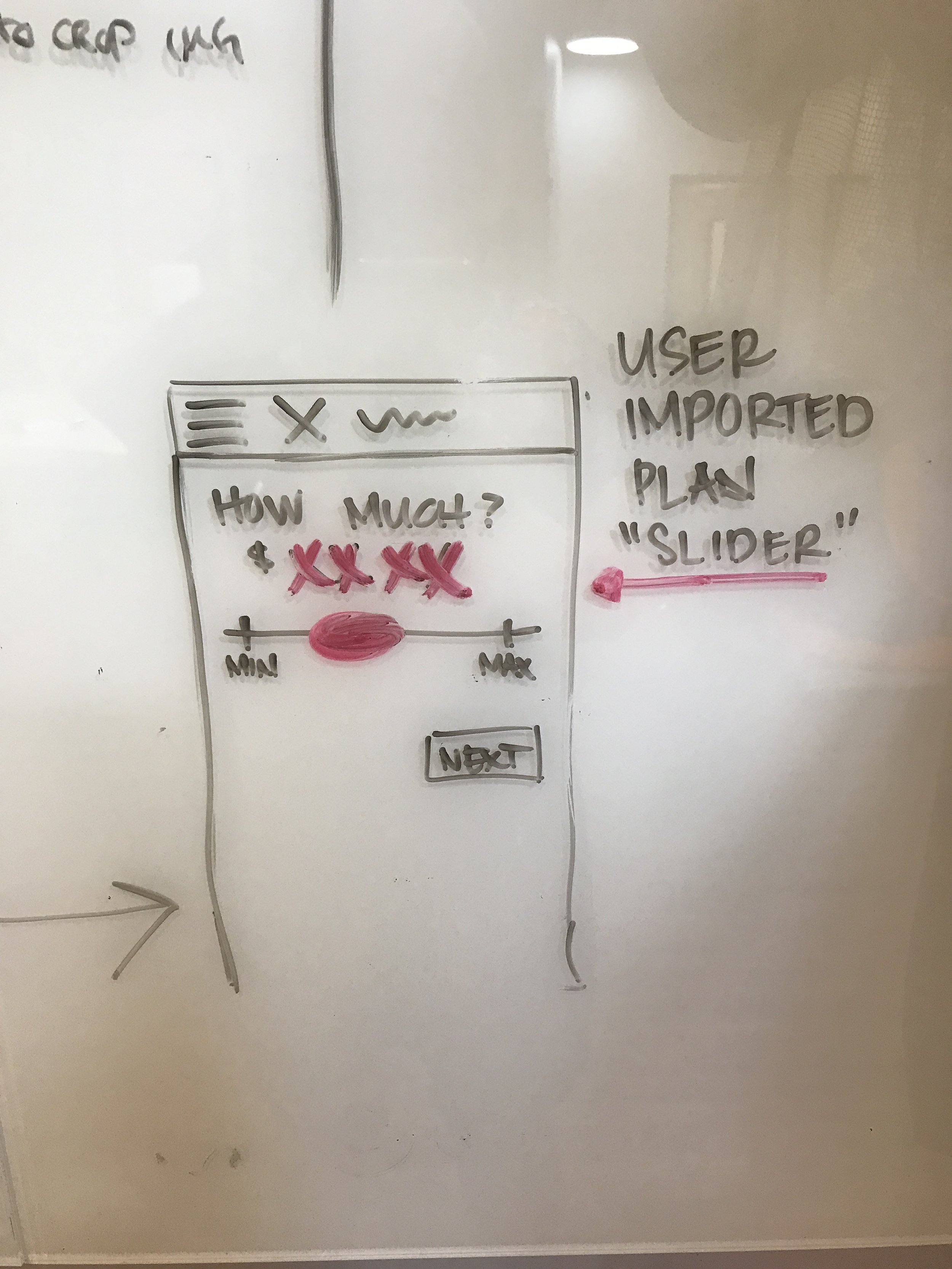
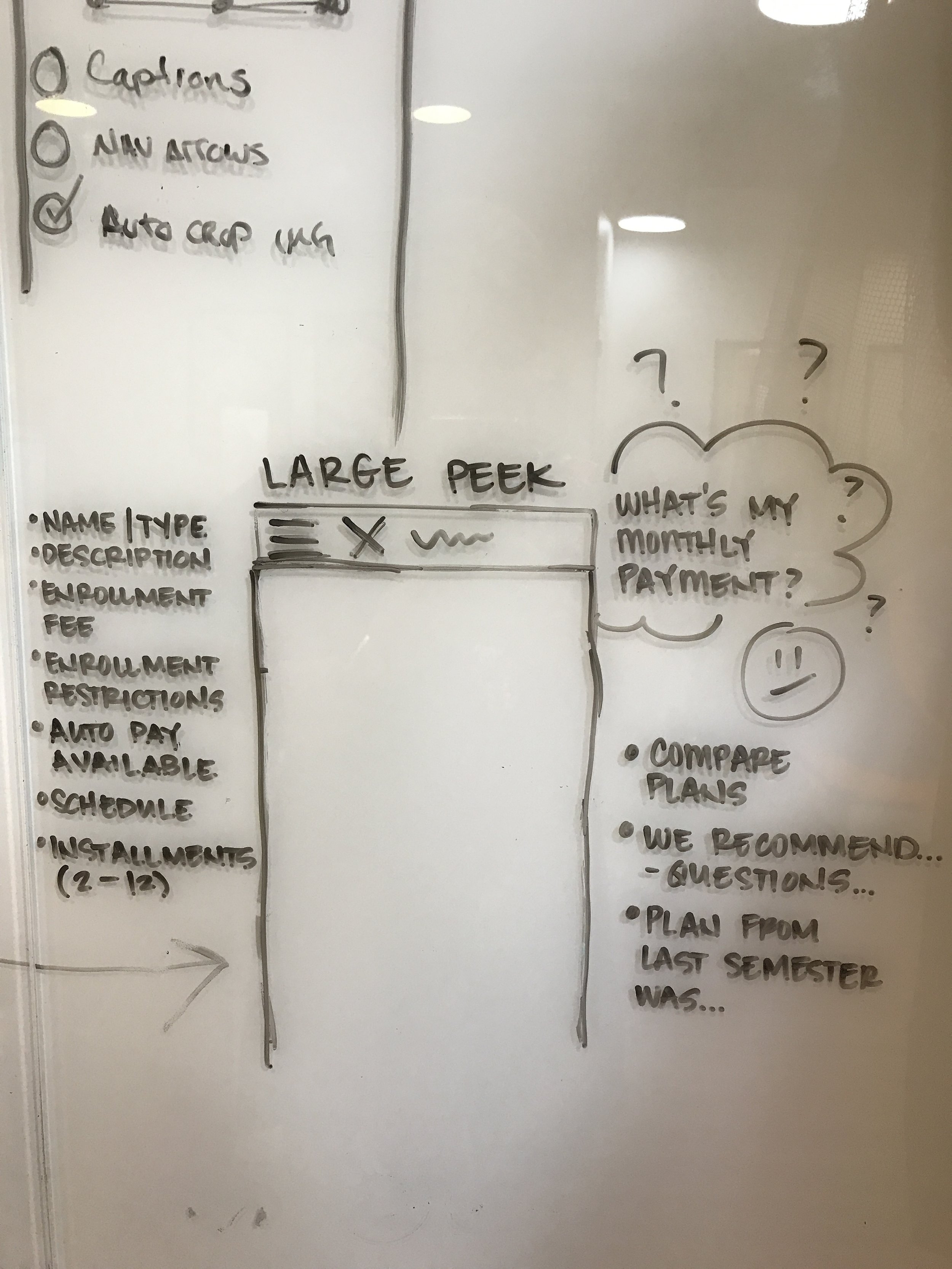
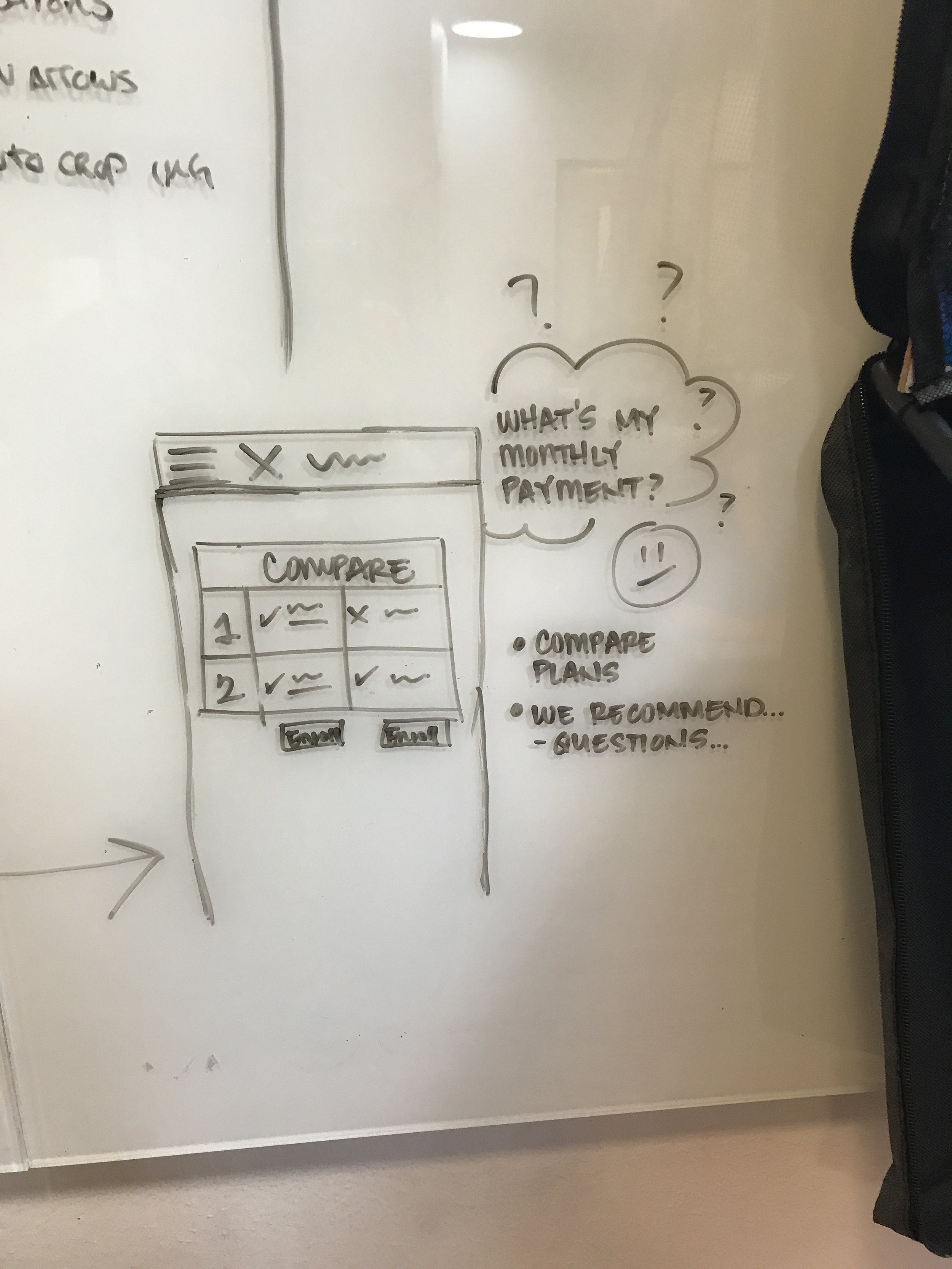
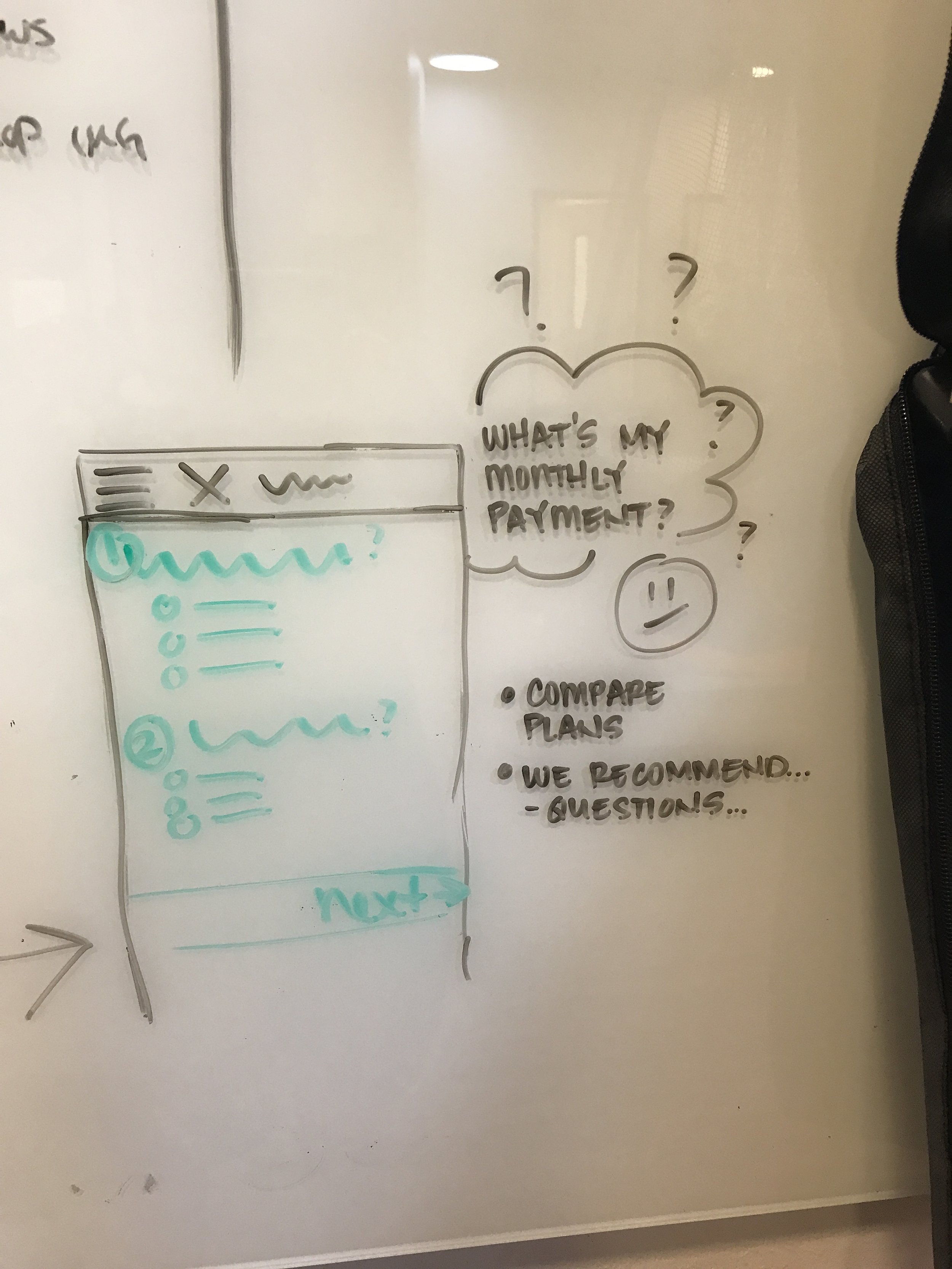
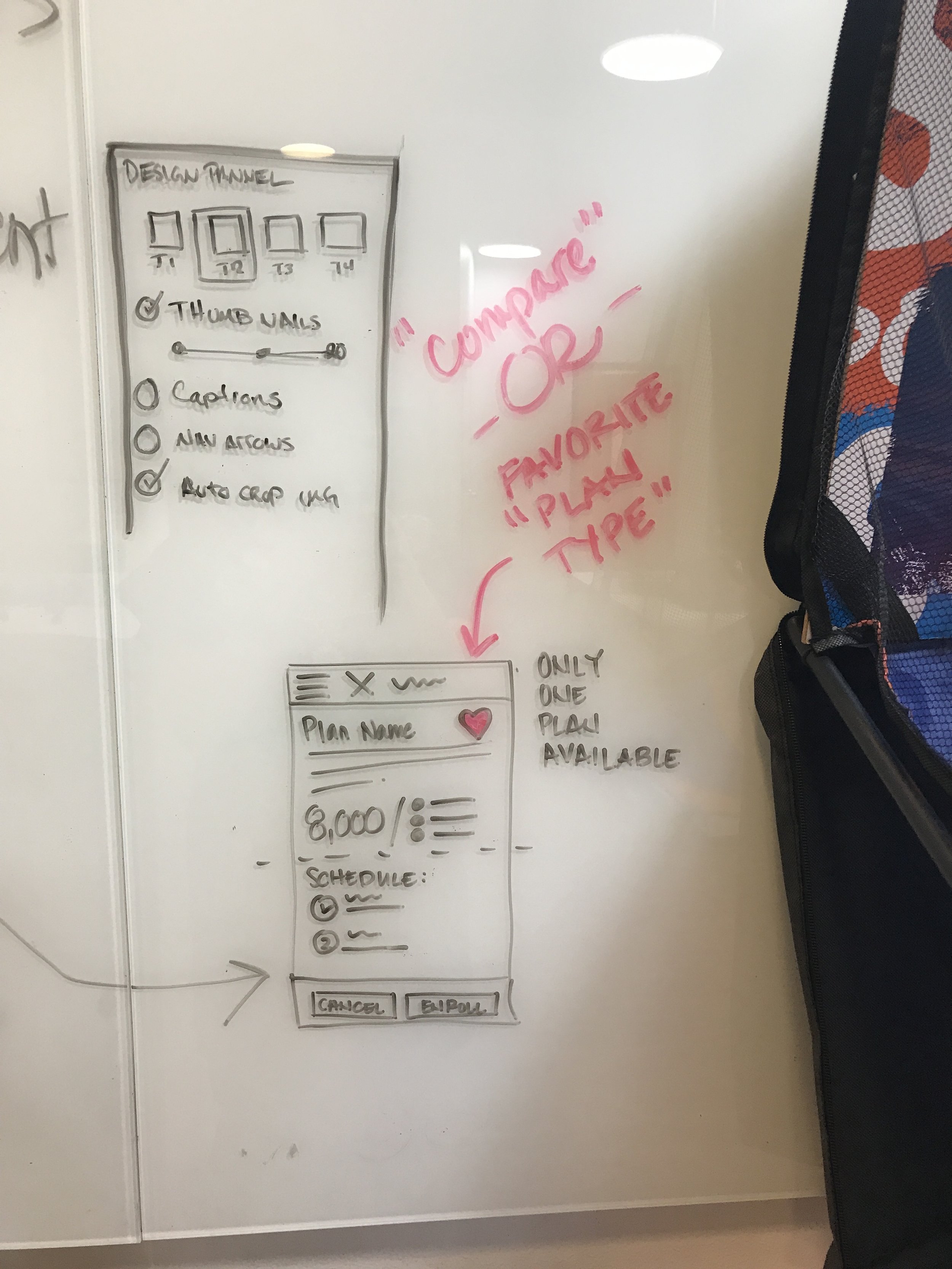
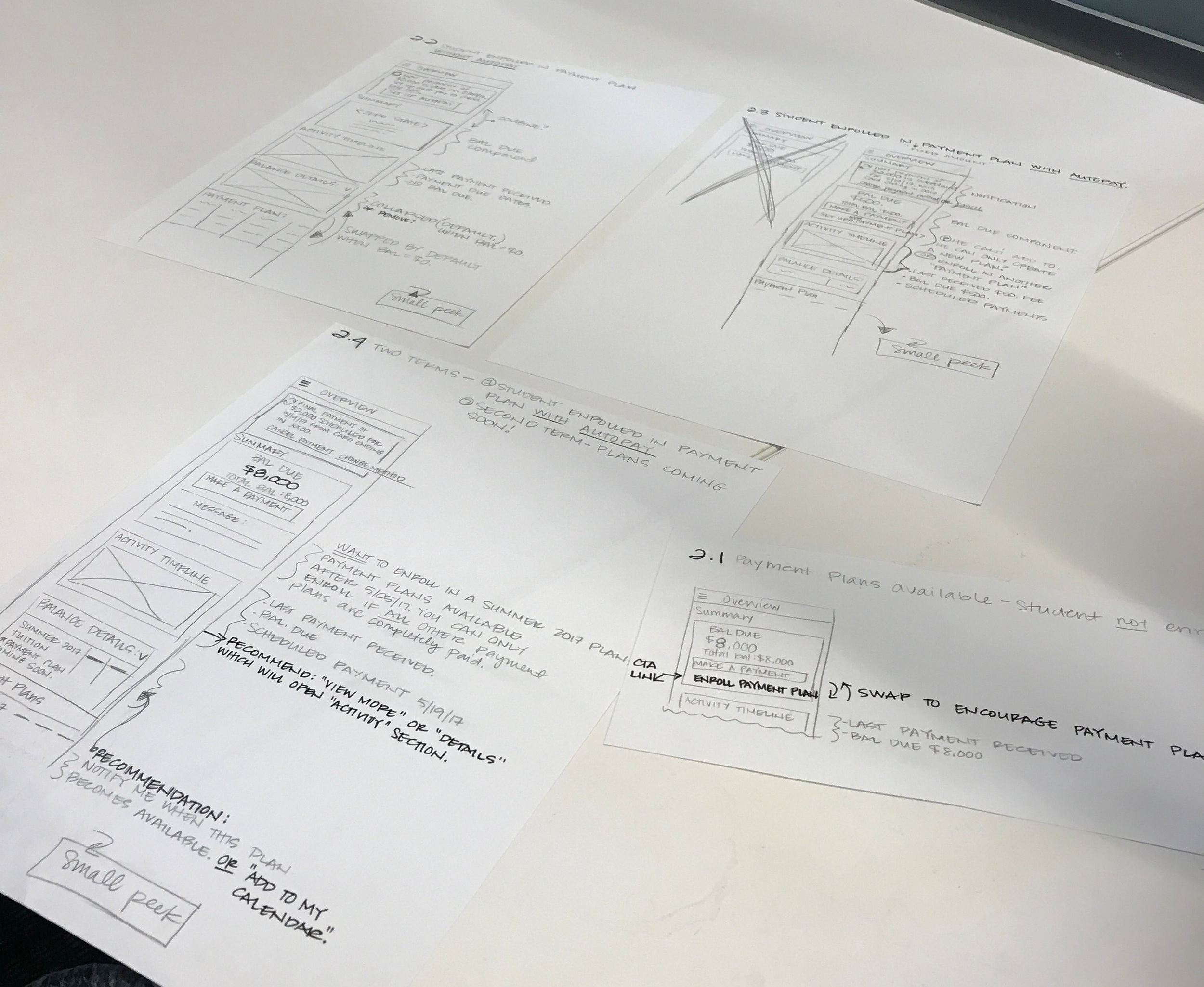
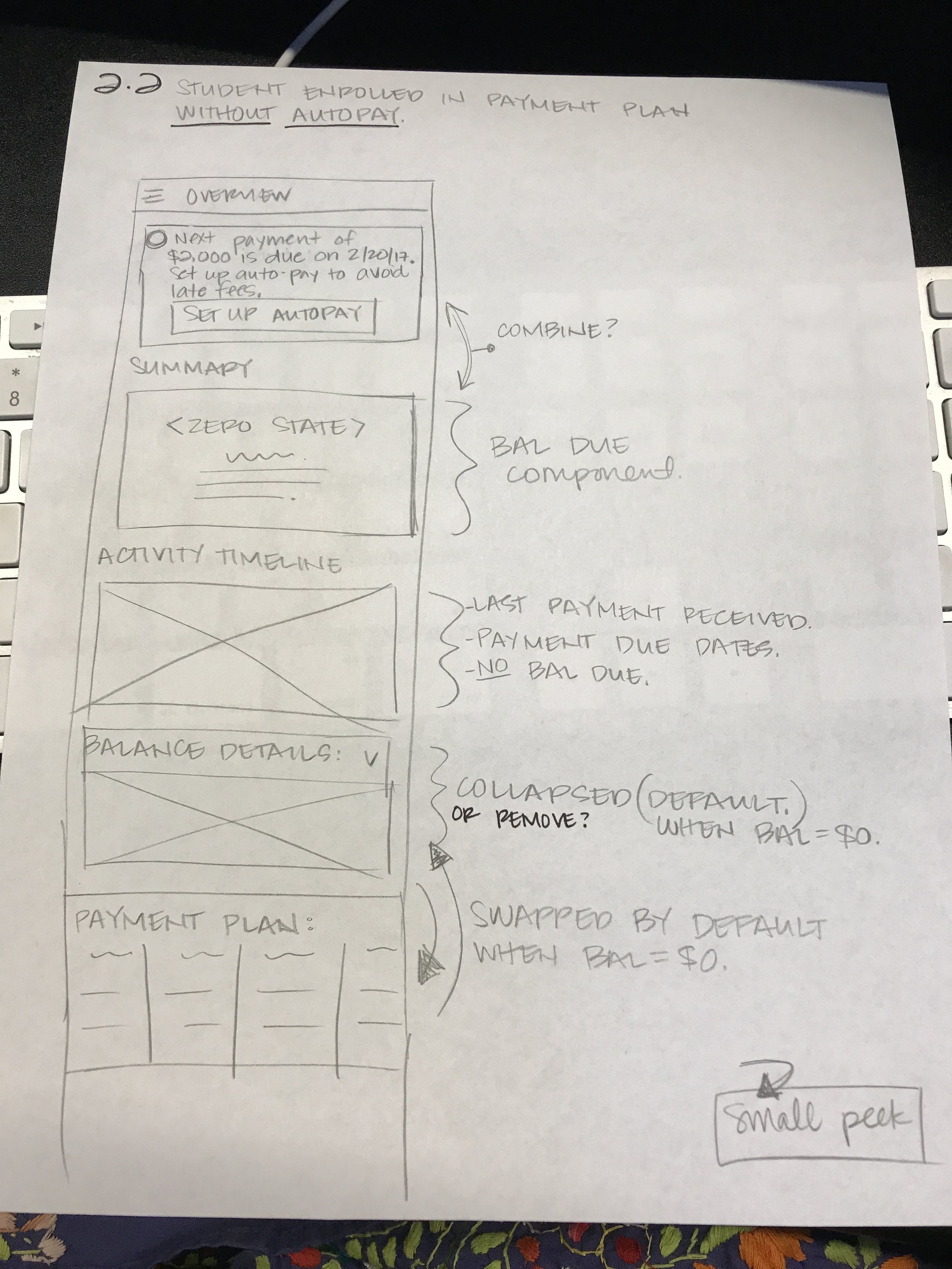
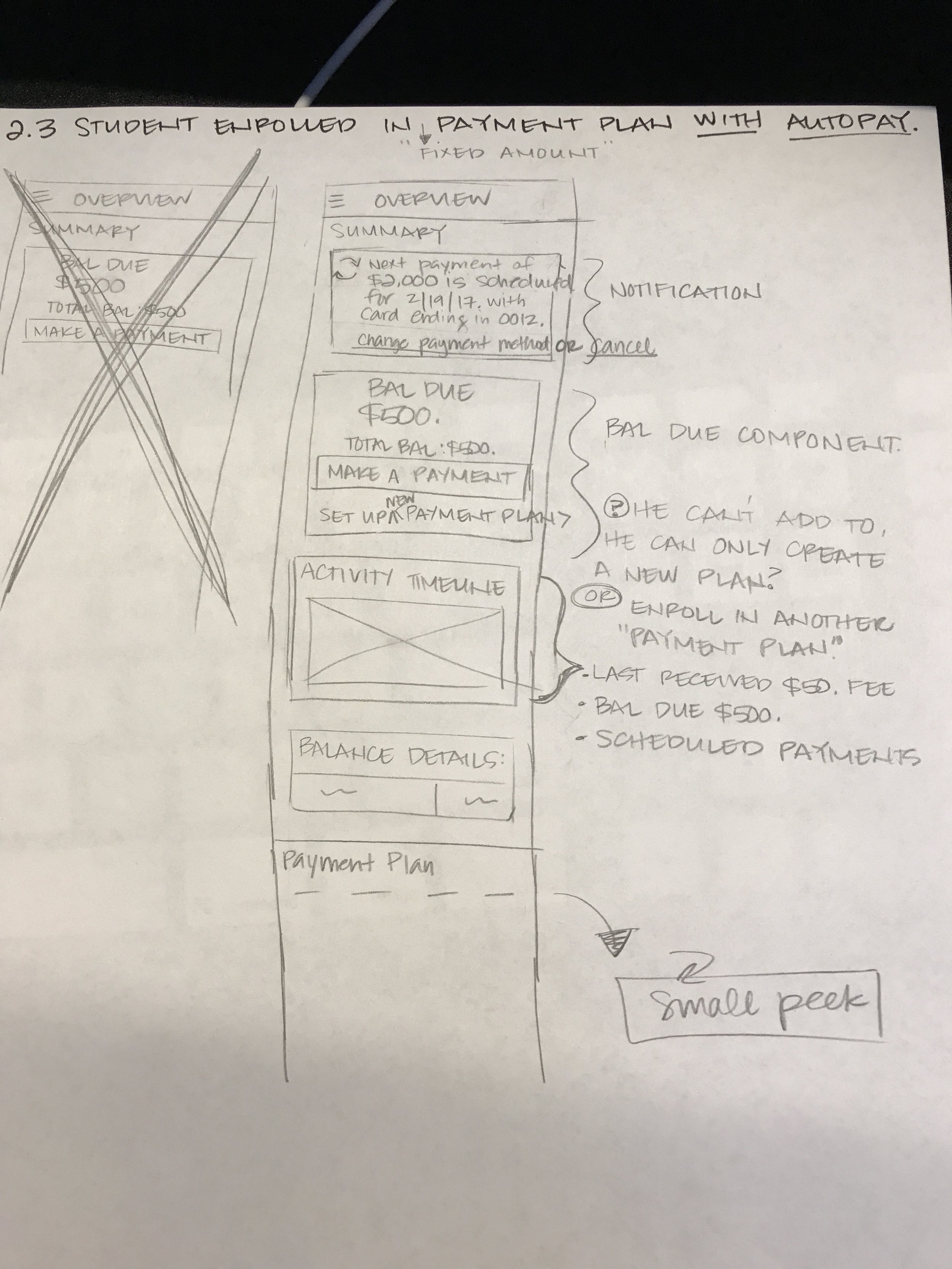
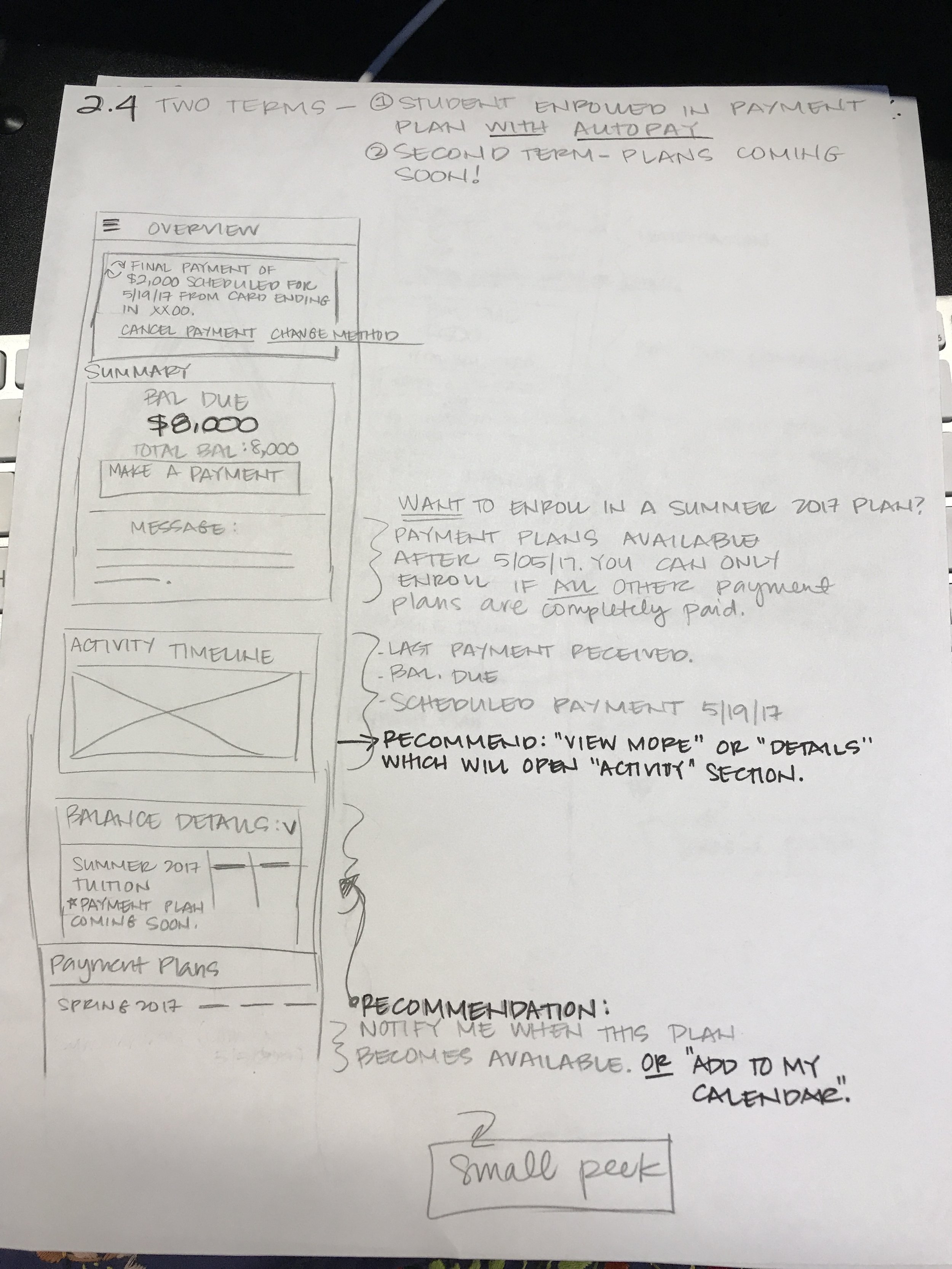
Ideation: From Sketches to High-Fidelity
After gathering all the findings and insights, we moved into the design process with the goal of developing a shared vision.
We first sketched paper concepts to run test scenarios and layouts. After a few rounds, we moved into high fidelity design prototypes.
By failing fast, we could let go of problems in the design, and build a better solution based on what worked.
The “Ultra Experience” refers to Blackboard’s Design System that connects the functional and emotional goals of their users with the solutions they offer.
This approach allowed the team to translate design research, trends in education and technology, customer input and our collective experience into a uniform approach to solution expression.
The DLS expresses a holistic approach to design patterns, interactions, and visual aesthetic that express a uniquely Blackboard personality.
Be adaptive.
Go beyond screen-size responsiveness with a commitment to accessibility and multi-platform design.
Surface the most valuable features in the right contexts without replicating all experiences across all clients or products.
Recognize the workflow a user is executing and adjust the experience to make that workflow more efficient and engaging.
Be informed.
Ensure solutions encompass a point of view about how technology is best used to meet user needs.
Combine the results of our empathetic research, our company experience, the wisdom of our in-house experts, and our unique data analytics.
Take responsibility for the overall experience, even when integrating customization and partner extensions.
Be approachable.
Speak in a human voice in the language of education, not technology.
Design for all skill levels, everyone—not just trained experts—can easily use our most complex features.
Prototypes in Invision
Transact Cashnet Team was one of the first teams within Blackboard to integrate Invision into our workflows and feedback process.
Prototyping brought us valuable insights in terms of feedback, usability and validation testing across mobile, tablet and desktop experiences. Giving our team the opportunity to test flows and interaction, as oppose to static designs, has been game changing in the evolution of the product.
Validate, test and optimize
Strategic Goals
By conducting usability and validation studies, the design team intends to:
Determine user comprehension of the content organization in terms of the balance summary, payment activity timeline and the payment plan enrollment flow.
Validate effectiveness and efficiency of payment activity timeline in context of the information displayed to the user.
Identify and prioritize opportunities for upcoming product iterations.
User Testing Objectives
The test is designed to help us answer the following questions:
Do users understand where to find their balance and when the last payment was received?
How well do users understand the enrollment plan options and the impact of the legally binding agreement they are committing to when enrolling in a plan?
Once the user is enrolled in a plan, do they know where to find the plan details (ie future payment due dates, receipts for their payments)?
How efficiently are users able to interpret the information presented, and where are we missing optimization opportunities?
Facilitating user testing remotely with Validately.com
Expected Output
Baseline feedback from users on how this offering meets their expectations in terms of viewing their balance and enrolling in a payment plan.
Understanding of basic interaction model of the New School Design Language System
Comfort of user path through enrolling in a payment plan flow.
Success with identifying content and groups within components
Summary of testing and how prioritized efforts map to overall Cashnet MVP strategy and future integration with ICP
Methodology
The Transact Cashnet design team aims to conduct think-aloud sessions with colleagues and users during onsite (Texas State University) and remote sessions (Validately.com).
Think-aloud sessions will be composed of core task-based flows that also explore the participant’s use and understanding of interaction design.
Think-aloud sessions will be complemented by a pre-interview and post-test questionnaire.
The pre-test interview will be used to gather important participant data, including their role and experience, Blackboard use, and device preferences.
The post-test questionnaire will be used to facilitate discussion to around qualitative perceptions of the application.
Notes and audio recordings will be taken to document participants’ responses.
Participant Criteria
Total number of participants and other details to consider while recruiting:
Looking for 7 - 10 student participants
2 participants who are first year students NEW to paying tuition
2-3 participants who are independent in paying education expenses themselves who are past their first year in school
2 participants who are dependent on other sources for education expenses (parents, family, work program) who are past their first year in school
Preferably students already using the Cashnet product
Ages 18 - 26 who are familiar with using their mobile device for financial activities (ie banking, paying bills, etc.)
User testing at Texas State University
We led validation and usability testing at both Texas State University and remotely through Validately.com.
Prioritized list of improvements for Transact Cashnet future releases based on student input:
Color coded payment plans by term
Add due/scheduled payment dates to user’s calendar
Complete view of financial standing by incorporating credits, ie grants, financial aid, refunds
Results
At a time when the cost of college tuition is increasing and the amount of subsidized financial aid is decreasing, the new redesigned Cashnet solves a core problem for colleges and universities — how to make the process of billing and collecting payment from payers (parents and students) automated, efficient and secure.
Cashnet has helped facilitate the conversation between schools and payers about what is owed and how to pay, it can be leveraged in ways that will increase confidence in students and, in turn, retention rates for schools.
Flexible tuition payment plans were a key feature that reduced anxiety around financing higher education and improved access to education for students and their families.